반응형
자바스크립트 기초 스터디
JavaScript는 개발자가 대화식 웹 페이지를 만들기 위해 사용하는 프로그래밍 언어입니다. 소셜 미디어 피드 새로 고침부터 애니메이션 및 대화형 지도 표시에 이르기까지, JavaScript 기능은 웹사이트의 사용자 경험을 개선할 수 있습니다.
매일 매일 공부하는 개발자로써 자바스크립트를 공부하면서 눈에 잘 보이는 특징이나 재미있는 내용을 담아서 정리해봤습니다.

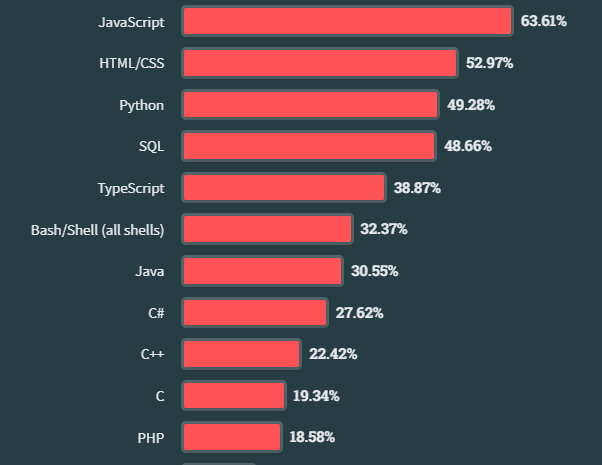
2023년 Stack Overflow "Most popular technologies" 프로그램민 언어 순위를 발표했는데 역시 Javascript는 1위로 기록했습니다. 전세계 사람들 좋아하는 언어이도 다양한 분야에서 사용되는데 그 만큼 이유와 재미있는 부분들 많죠.

기초 자바스크립트 연산자
" + " 연산자는 자바스크립트에서 두 가지 방식으로 동작합니다:
- 숫자와 숫자를 더할 때: 숫자 연산을 수행하여 산술 합을 구합니다.
- 문자열과 문자열을 더할 때: 두 문자열을 연결하여 하나의 큰 문자열로 만듭니다.
" - " 연산자는 자바스크립트에서 숫자 연산에서 주로 사용되는 산술 연산자입니다.
- 숫자와 숫자를 뺄 때: 숫자 연산을 수행하여 산술 차이를 구합니다.
- 문자열에 사용될 때에는 뺄셈이 아닌 숫자로의 변환이 수행됩니다.
- 숫자로 변환할 수 없는 문자열이 사용되는 경우에는 연산 결과가 NaN
console.log("100" + 200); //100200
console.log("100" + "200"); //100200
console.log(100 + 200); //300
console.log("Number is : " + 23); //Number is : 23
console.log("Age is : (25+5)); //Age is : 30console.log("200" - 100); //100
console.log("200" - "100"); //100
console.log(200- 100); //100
console.log("Hello" - 2); //NaN
console.log("Hello" - "world"); //NaN
console.log("100" - 23.4857); //76.51429999999999
비교 연산자 " == " 과 " === " 차이점
비교 연산자인 "==" 와 "==="은 자바스크립트에서 사용되는 두 가지 다른 비교 방법을 나타냅니다.
" == " (Equal Operator):
- 두 값을 비교할 때, 자료형 변환을 수행한 후 값이 같은지를 확인합니다.
- 자료형이 다른 경우에도 가능한 경우에 값이 같도록 변환하여 비교합니다.
- 두 값이 같은 자료형으로 비교되도록 자동으로 변환하여 비교하므로 예기치 않은 결과가 발생할 수 있습니다.
console.log(5 == "5"); // true
console.log(1 == true); // true
console.log(null == undefined); // true
console.log(0 == false); // true
" === " (Strict Equal Operator):
- 자료형까지 엄격하게 비교하므로 예측 가능하고 안전한 비교를 할 수 있습니다.
- 두 값의 자료형과 값이 모두 일치하는지를 확인합니다. 자료형 변환을 하지 않습니다.
- 자료형이 다른 경우에는 일치하지 않는 것으로 판정합니다.
console.log(5 === "5"); // false
console.log(1 === true); // false
console.log(null === undefined); // false
console.log(0 === false); // false
console.log(5 === 5); // true

자바스크립트 var, let, const 변수 차이
1. var
- 변수 중 var은 한번 선언된 변수를 다시 선언할 수 있음
- var 키워드는 ES5까지 사용되던 변수 선언 방식입니다.
- var로 선언한 변수는 함수 스코프(Function scope)를 가지며,
함수 내에서 선언된 변수는 함수 내부에서만 유효합니다.
- var 변수는 호이스팅(Hoisting) 현상이 발생합니다.
즉, 변수 선언문이 끌어올려져서 함수 또는 전역 스코프의 최상단으로 올라가기 때문에,
변수 선언 이전에도 참조할 수 있습니다.
var name = 'Mike'; console.log(name); //Mike
var name = 'Tom'; console.log(name); //Tom
2. let
- let으로 변수 한번 선언된 변수를 다시 선언할 수 없음
- let 키워드는 ES6(ES2015)에서 도입된 블록 스코프(Block scope) 변수 선언 방식입니다.
- let으로 선언한 변수는 블록 {} 내에서만 유효하며, 블록 외부에서는 접근할 수 없습니다.
- 호이스팅은 발생하지만, 변수 선언 이전에 접근하면 ReferenceError가 발생합니다.
let name = 'Mike'; console.log(name); //Mike
let name = 'Tom'; console.log(name); // Error
3. const
- const는 자바스크립트에서 상수를 선언하는 데 사용되는 키워드입니다.
- const는 변성과 코드의 안정성을 높이는 데 도움이 됩니다.
- 블록 스코프: const 변수는 블록 스코프를 가집니다.
즉, const 변수는 블록(함수, 조건문 등) 내에서 선언되었을 때 해당 블록 내에서만 유효합니다.
- const 키워드는 ES6에서 추가된 상수를 선언하는 방식입니다.
- 재할당 불가능: const로 선언한 변수는 재할당이 금지되며, 한 번 할당한 값을 변경할 수 없습니다.
- const 변수도 블록 스코프를 가지며, 호이스팅은 발생하지만,
변수 선언 이전에 접근하면 ReferenceError가 발생합니다.
const PI = 3.14; //3.14
if (true) {
const message = "Hello";
} //Hello
const person = { name: "John", age: 25 };
person.age = 26; // 가능
let vs var , 블록 스코프, 호이스팅
let은 자바스크립트에서 변수를 선언하는 키워드로, var과 비슷하지만 몇 가지 다른 특징을 가지고 있습니다.
1. 블록 스코프 (Block scope):
let으로 선언한 변수는 블록 스코프를 가집니다. 블록 스코프란 변수가 선언된 중괄호 {} 블록 내에서만 유효하다는 것을 의미합니다. 블록 외부에서는 해당 변수에 접근할 수 없습니다.
function example(){
if(true) {
let x = 10;
var y = 20;
}
console.log(x); //ReferenceError: x is not defined
console.log(y);
}
호이스팅 (Hoisting):
- let 변수도 호이스팅이 발생합니다.
- 호이스팅이란 변수 선언이 해당 스코프의 최상단으로 끌어올려지는 현상을 말합니다.
- 하지만 let으로 선언한 변수는 초기화 전에는 사용할 수 없습니다.
- var은 오류 안나오지만 undefined 결과를 보여줍니다.
console.log(age);
let age = 30;
//ReferenceError: Cannot access 'age' before initializationvar age;
console.log(age);
age = 30;
// 결과: undefined

String(), Number(), Boolean() 내장 함수
String() 함수는 인자로 전달된 값을 문자열로 변환합니다. 만약 인자가 이미 문자열이라면 변환 없이 그대로 반환합니다.
console.log(String(2)); // 2
console.log(String(true)); // true
console.log(String(false)); // false
console.log(String(null)); // null
console.log(String(undefined)); //undefined
console.log(String(NaN)); //NaN
Number() 함수는 인자로 전달된 값을 숫자로 변환합니다.만약 인자가 이미 숫자라면 변환 없이 그대로 반환합니다. 인자가 숫자로 변환될 수 없는 경우, NaN으로 반환합니다.
console.log(Number(2)); // 2
console.log(Number("2")); // 2
console.log(Number(0)); // 0
console.log(Number(true)); // 1
console.log(Number(false)); // 0
console.log(Number(null)); // 0
console.log(Number(undefined)); //NaN
console.log(Number(NaN)); // NaN
Boolean() 함수는 인자로 전달된 값을 불리언으로 변환합니다.
자바스크립트의 "false" 값인 false, 0, "", null, undefined, NaN을 제외한 모든 값은 "true"으로 변환됩니다.
Boolean() false 값 모음
- 0
- 빈 문자열 ""
- null
- undefined
- NaN
console.log(
Boolean(1),
Boolean(123),
Boolean("JS"));
// true true true
console.log(
Boolean(0),
Boolean(""),
Boolean(null),
Boolean(undefined),
Boolean(NaN));
// false false false false false
PART 2 내용은 이 링크 참고해주세요!~

반응형
'Computer Science > Javascript' 카테고리의 다른 글
| [ 기초 Javascript ] 자바스크립트 기초 문법 총 정리 PART3 (0) | 2023.08.21 |
|---|---|
| [ 기초 Javascript ] 자바스크립트 재미있게 배워보기 PART 2 (0) | 2023.07.27 |
| [Javascript ] 자바스크립트 배열 맛보기, All About Javascript Arrays (0) | 2023.04.02 |
| [Javascript ] 자바스크립트 랜덤 숫자, Math Random() 함수 (0) | 2023.04.02 |
| [ Javascript ] 자바스크립트 함수 내용 정리, Javascript Function (0) | 2023.04.02 |



