
HTML 개념, 주요 특징 정리
간단하게 소개부터 시작하면 HTML(하이퍼텍스트 마크업 언어)은 웹 페이지의 구조를 정의하기 위한 표준 마크업 언어입니다. 추가적으로 "하이퍼텍스트"는 텍스트 간의 링크를 의미하며, 웹 페이지에서 다양한 요소들을 정의하고 구조화하는 역할을 합니다.
HTML은 웹 브라우저에서 페이지를 해석하고 표시하는 데 사용되며, 웹의 기본적인 구성 요소 중 하나입니다. 보통 웹개발, 프론트엔드 개발 등 분야들에서 많이 사용되는 편이나 개발 초기에서 우선순위로 배우기도 합니다. 이어서 어떤 특징을 가지고 있는지 정리해봤습니다.
HTML 주요 특징:
1. 먼저 HTML은 마크업 언어로, 태그를 사용하여 텍스트를 구조화하고 웹 페이지의 요소를 정의합니다. 각 요소는 태그로 시작하고 종료되며, 종료 태그는 일반적으로 시작 태그에 슬래시(/)를 붙여 나타냅니다.
2. HTML은 요소들을 중첩하여 사용함으로써 계층 구조를 형성합니다. 이 계층 구조를 통해 웹 페이지의 논리적인 구조를 정의할 수 있습니다. 대표적으로 <div>, <p> 등 테그들 자주 사용됩니다.
3. HTML은 텍스트뿐만 아니라 이미지, 오디오, 비디오 등 다양한 멀티미디어 요소를 지원하여 다양한 형식의 콘텐츠를 웹 페이지에 포함할 수 있습니다.
<img src="이미지주소" alt="대체 텍스트">
<audio src="오디오파일.mp3" controls></audio>
<video src="비디오파일.mp4" controls></video>
4. HTML은 다른 웹 페이지로 연결하는 하이퍼링크를 생성할 수 있는 <a> 태그를 제공합니다.
5. 사용자로부터 데이터를 입력받기 위한 폼 요소들을 제공합니다. 텍스트 입력, 체크박스, 라디오 버튼 등 다양한 폼 요소를 활용할 수 있습니다.
<form action="/submit" method="post">
<input type="text" name="username" placeholder="사용자명">
<input type="password" name="password" placeholder="비밀번호">
<button type="submit">제출</button>
</form>
마지막으로 정리해보자면 HTML은 웹 페이지의 기본 구성 요소로서, 웹 개발에서 필수적인 언어 중 하나입니다. 페이지의 구조를 정의하고 사용자와 상호작용할 수 있는 환경을 만들기 위해 다양한 HTML 요소들을 조합하여 사용합니다.

HTML5란? 개념 및 특징
이어서 개념부터 설명드리면 HTML5는 (HyperText Markup Language) 다음 버전으로, HTML처럼 웹 페이지와 웹 애플리케이션을 개발하기 위한 표준 마크업 언어입니다. HTML5는 기존의 HTML을 향상시켜 웹 표준을 높이고, 다양한 디바이스에서 효과적으로 작동하며 더욱 풍부한 웹 경험을 제공하는 데 기여하고 있습니다.
HTML5는 기존의 HTML4를 대체하고, 웹 표준과 웹 응용프로그램 개발을 위한 다양한 기능과 API를 도입하여 더 풍부한 웹 경험을 제공합니다. 바로 아떤 특징이 있는지 알아보도록 하겠습니다.

HTML5의 주요 특징:
1. HTML5는 구조적 요소를 도입하여 페이지의 구조를 더 명확하게 정의합니다. <header>, <nav>, <section>, <article>, <footer> 등 새로운 요소들을 활용하여 더 SEMANTIC (의미 있는 웹 문서)를 작성할 수 있습니다. 간단한 예시로 기본 테그르 사용해보자면:
<header>
<h1>Title Here </h1>
</header>
<nav>
<ul>
<li><a href="#"> Menu 1</a></li>
<li><a href="#"> Menu 2</a></li>
</ul>
</nav>
<section>
<article>
<h2> Blog Theme </h2>
<p> Blog Paragraph </p>
</article>
</section>
<footer>
<p> Content of Footer </p>
</footer>
2. HTML5에서는 오디오와 비디오를 위한 <audio>와 <video> 멀티미디어 요소들 제공합니다. 이를 통해 멀티미디어 콘텐츠를 웹 페이지에 쉽게 삽입할 수 있습니다.
3. HTML5 제일 중요한 태그 중 <canvas> 요소를 사용하여 그래픽 및 애니메이션을 렌더링할 수 있습니다. JavaScript와 함께 사용하여 동적인 그림을 그리거나 게임을 개발할 수 있습니다.
4. HTML5에서는 사용자의 위치를 가져오기 위한 지오로케이션 API를 도입했습니다. 이를 사용하여 위치 기반 서비스를 개발할 수 있습니다. 위치 공유 기능 활용한 간단한 예시입니다.
<script>
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
} else {
alert("Geolocation is not supported by this browser.");
}
function showPosition(position) {
console.log("Latitude: " + position.coords.latitude +
" Longitude: " + position.coords.longitude);
}
</script>
5. HTML5는 클라이언트 측에서 데이터를 저장하기 위한 localStorage와 sessionStorage를 도입하였고, localStorage와 sessionStorage는 클라이언트 측 웹 스토리지 옵션으로, 브라우저에서 데이터를 로컬에 저장하는 데 사용됩니다. 이들은 서버와의 통신 없이 데이터를 유지할 수 있는 장점이 있습니다. 일반적으로 잘 사용하지 않아서 소스코드는 어떻게 구현하는지 알아봤더니 생각보다 간단해서 locaStorage과 sessionStorage 이용한 간단한 코르를 정리해보겠습니다.
a) localStorage 이용한 간단한 예시
<script>
// 데이터 저장하기=> setItem();
localStorage.setItem("username", "Prime");
// 데이터 가져오기 => getItem();
const storedUsername = localStorage.getItem("username");
console.log("Stored Username:", storedUsername);
</script>
b) sessionStorage 예시
<script>
sessionStorage.setItem("userStatus", "loggedIn");
const userStatus = sessionStorage.getItem("userStatus");
console.log("User Status:", userStatus);
</script>
개념부터 주요 특징까지 정리해봤더니 내용이 좀 글었네요. 이어서 HTML과 HTML5 서로 차이첨으로 알아보도록 하겠습니다.

HTML과 HTML5 차이첨
HTML과 HTML5 개념과 어떤 특징이 있는지 알아봤지만 생각보다 비슷하지만 어떤 차이점이 있는지 궁금하시나요?
저도 처음에 이렇게 차이가 많이 나는지 몰랐는데 정리하다 보니까 다음처럼 서로 차이점이 있다고 하네요. 요즘 웹 분야 에서 면접 일정이 있으신 분들 한번 읽어보시면 도움이 될거라고 생각합니다.
1. 문서 유형(DOCTYPE):
HTML => <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
HTML5 => <!DOCTYPE html>
2. 문서 타입 선언(DTD):
먼저 문서 타입 선언(DTD)은 HTML 문서가 어떤 버전의 HTML이나 XHTML을 따르는지 브라우저에게 알려주는 역할을 합니다. 예를 들어 HTML4 에서 DTD필수이며 " <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> " 꼭 추가해야합니다. HTML5 에서 간단하게 "!DOCTYPE html> 사용 가능합니다.
HTML => DTD 선언이 필수
HTML5 => DTD 선언 생략 가능
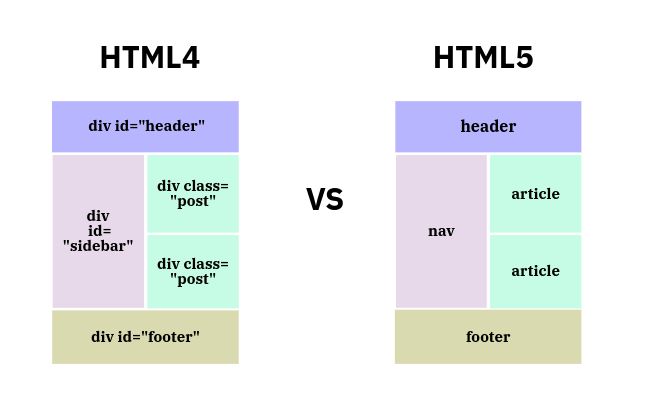
3. 새로운 구조적 요소 :
HTML5 => <header>, <nav>, <section>, <article>, <footer> 등 새로운 구조적 요소를 도입하여 페이지의 구조를 더 명확하게 정의.
HMTL => HTML에서는 <header> <nav> <sertion> 등 요소가 존재하지 않습니다. 대표적인 몇 가지 태그는 <title>, <h1>, <p>, <a> 등 있습니다

4. 멀티미디어 요소:
HTML5 => <audio>와 <video> 요소를 도입하여 멀티미디어 요소를 쉽게 삽입할 수 있도록 함
5. 캔버스(Canvas):
HTML5 => <canvas> 요소를 통해 그래픽 및 애니메이션을 렌더링할 수 있음
6. 지오로케이션 API:
HMTL => 제공하지 않음
HTML5 => 지오로케이션 API를 도입하여 사용자의 위치 정보를 가져오는 기능을 제공
7. 웹 스토리지 및 오프라인 애플리케이션:
HTML5 => localStorage와 sessionStorage를 통해 클라이언트 측에서 데이터를 저장하고,
Application Cache를 지원하여 오프라인 애플리케이션을 개발할 수 있도록 함.
8. 폼 요소의 개선:
HTML5 => 새로운 입력 타입 및 속성을 도입하여 폼 요소를 더 효과적으로 다룰 수 있게 함. 예를 들면 date, email, url, tel, number, color 등이 있습니다. 이미 많은 요소들 더 추가된거라 다음 코드를 확인해보세요.
<label for="birthdate">생년월일:</label>
<input type="date" id="birthdate" name="birthdate">
<label for="email">이메일:</label>
<input type="email" id="email" name="email">
9. 웹 소켓(WebSockets):
HTML => HTML에서는 웹 소켓(WebSockets)과 같은 고급 기술이나 API는 지원되지 않습니다.
HTML5 => 웹 소켓을 통한 양방향 통신을 지원
<script>
// 웹 소켓 생성
const socket = new WebSocket('ws://example.com/socket');
// 연결이 열리면 이벤트 발생
socket.addEventListener('open', (event) => {
socket.send('안녕하세요, 서버!');
});
// 서버에서 메시지를 수신하면 이벤트 발생
socket.addEventListener('message', (event) => {
console.log('서버로부터 수신한 메시지:', event.data);
});
// 연결이 닫히면 이벤트 발생
socket.addEventListener('close', (event) => {
console.log('연결이 닫혔습니다.');
});
</script>
10. 향상된 표현:
HTML5 => 그래픽 및 동영상 처리를 위한 새로운 요소 및 API를 도입하여 표현력을 향상
11. 로컬 캐싱 및 오프라인 지원:
HTML5 => 로컬 캐싱을 통한 오프라인 상태에서도 웹 애플리케이션을 사용할 수 있게 함
12. 웹 워커(Web Workers):
HTML5 => 백그라운드에서 스크립트를 실행하여 웹 애플리케이션의 성능을 향상시킬 수 있는 웹 워커를 지원
결론
오늘 알아본 내용을 다시 한번 정리해보면 HTML과 HTML5는 웹 개발에서 사용되는 표준 마크업 언어로, HTML5는 HTML의 최신 버전으로 발전하였습니다. 특히 HTML5는 기존의 HTML4와 비교하여 다양한 새로운 기능과 개선된 요소들을 도입하여 더 풍부하고 효과적인 웹 애플리케이션 개발을 지원합니다.
주요 차이점으로는 새로운 구조적 요소의 도입, 멀티미디어 요소 지원, 캔버스를 통한 그래픽 및 애니메이션 렌더링, 지오로케이션 API, 웹 스토리지 및 오프라인 애플리케이션 지원, 폼 요소의 개선, 웹 소켓을 통한 양방향 통신, 향상된 표현력, 로컬 캐싱 및 오프라인 지원, 웹 워커 등이 있습니다.
HTML5는 현대적이고 효과적인 웹 개발을 위한 표준으로서, 다양한 기기에서 호환되며 더 나은 사용자 경험과 성능을 제공하는데 중요한 역할을 합니다. 웹 개발자들은 HTML5의 새로운 기능을 활용하여 보다 동적이고 풍부한 웹 애플리케이션을 구축할 수 있습니다.

'면접준비' 카테고리의 다른 글
| CSS의 박스 모델(Box Model) 설명 (9) | 2024.02.18 |
|---|---|
| [프론트엔드 면접] HTTP와 HTTPS의 개념 및 차이점 (6) | 2024.02.12 |
| [ 프론트엔드 면접 ] Vue.js 면접 질문 정리 (1) | 2023.04.07 |
| [ 리액트 면접준비 ] 프론트엔드 면접 준비, React.js (3) | 2023.02.21 |
| [ 면접 준비 ] 프론트엔드 개발자 면접 준비 , JavaSctipt (0) | 2023.02.21 |



