
CSS에서 박스 모델이란?
프론트엔드 면접이나 코딩테스트를 봤을때 CSS 박스 모델 관련 질문과 간단한 문제 나왔는데 질문이 간단하지만 잘 대답하지못해 자주 나오는 박스 모델 관련 질문을 정리해보려고 합니다. 신입 개발자 분들 한번 읽어보시면 도움이 될거라고 생각합니다.
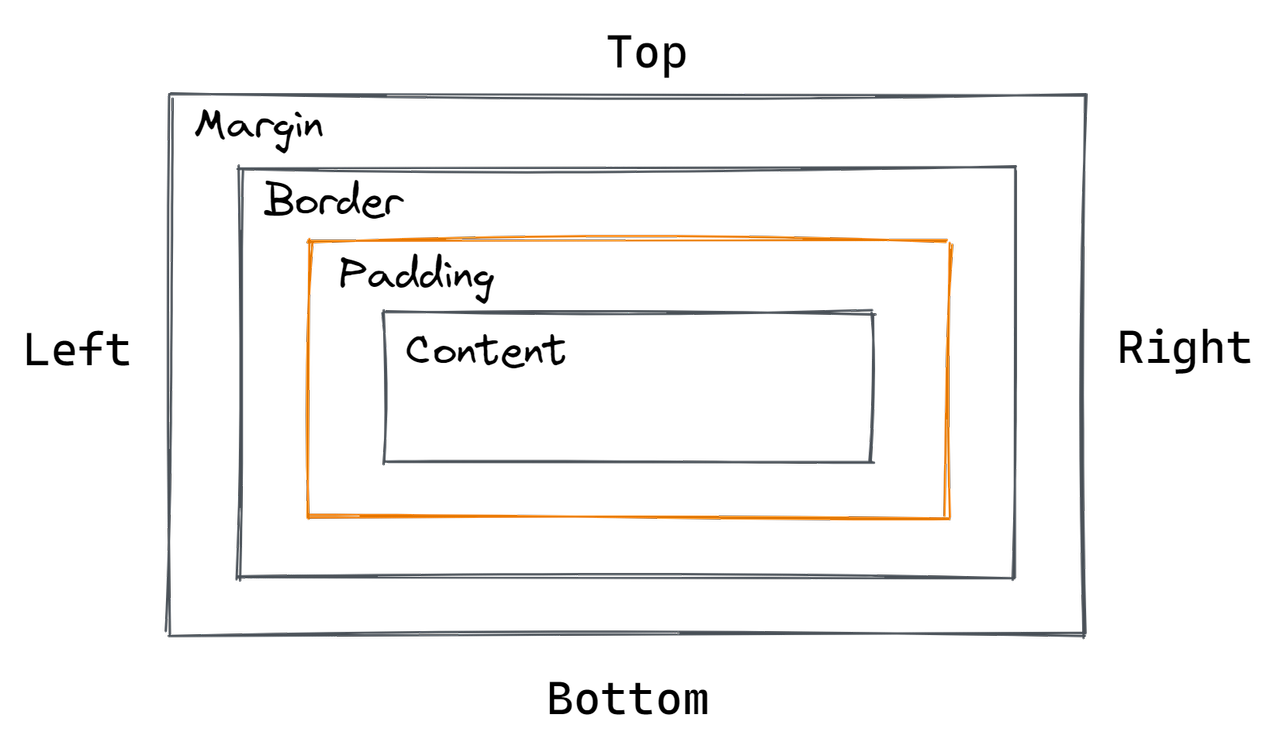
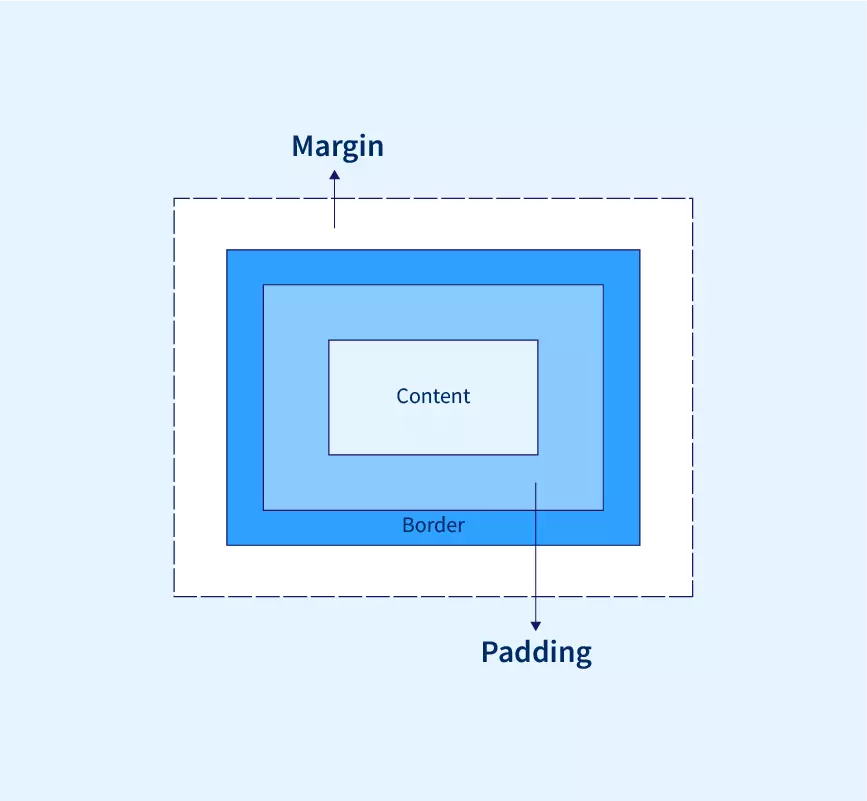
CSS의 박스 모델(Box Model)은 웹 페이지의 요소들을 박스로 간주하고, 각각의 요소를 여러 가지 속성을 통해 표현하는 개념입니다. 이 모델은 웹 페이지의 레이아웃을 조절하고 디자인하는 데에 중요한 역할을 합니다. 박스 모델은 크게 콘텐츠(content), 패딩(padding), 테두리(border), 여백(margin)으로 구성됩니다.
이 속성들은 각각의 값들을 가질 수 있고, CSS를 통해 스타일을 지정할 때 이러한 값을 조절하여 레이아웃을 디자인합니다. 아래는 간단한 CSS 예제입니다.
.box {
width: 200px;
height: 100px;
padding: 20px;
border: 2px solid #333;
margin: 10px;
}
Content, Padding, Border, Margin 정리
콘텐츠(Content):
콘텐츠는 박스 모델 안에서 실제 내용이 표시되는 부분입니다. 예를 들어, 텍스트, 이미지, 비디오 등이 여기에 위치하며, 박스의 크기는 주로 이 콘텐츠의 크기에 따라 조절됩니다. 간단하게 <div> 테그 안에 콘텐츠 내용을 표시하는 예시는 다음과 같습니다.
<body>
<div class="content-box">
<h2> TITLE HERE </h2>
<p> Content Here </p>
<img src="example-image.jpg" alt="content image ">
</div>
</body>

패딩(Padding):
패딩은 콘텐츠와 테두리 사이의 여백을 지정합니다. 패딩은 박스의 내부에 적용되며, 콘텐츠와 패딩 사이에는 배경색이나 이미지 등이 들어갈 수 있습니다. 패딩은 padding-top, padding-right, padding-bottom, padding-left와 같이 각 방향에 대해 개별적으로 설정할 수 있습니다. CSS에서 정말 많이 사용되는 디자인 요소라 간단한 예시입니다.
<style>
.padding-example {
width: 200px;
border: 2px solid #333;
padding: 20px;
}
</style>
테두리(Border):
테두리는 박스 주위에 그려진 선이며, 박스의 외곽을 감싸는 역할을 합니다. 테두리는 주로 선의 두께, 스타일, 색상을 설정하여 시각적인 효과를 부여하는 데 사용됩니다. 테두리를 설정하기 위한 주요 속성들은 다음과 같습니다:
1. border-width: 테두리의 두께를 설정합니다. 예를 들어, "border-width: 2px;"는 2픽셀의 두께를 가진 테두리를 만듭니다.
2. border-style: 테두리의 스타일을 지정합니다. 일반적으로 사용되는 값으로는 solid, dashed, dotted 등이 있습니다.
3. border-color: 테두리의 색상을 설정합니다. 색상은 헥사코드, RGB 값, 색상 이름 등으로 지정할 수 있습니다.
<style>
.border-example {
width: 200px;
height: 100px;
border-width: 2px;
border-style: dashed;
border-color: #007bff;
}
</style>

여백(Margin):
여백은 박스와 인접한 다른 요소 사이의 간격을 나타냅니다. 여백은 박스 외부에 적용되며, 다른 요소와의 간격을 조절하여 레이아웃을 디자인할 때 사용됩니다. 마찬가지로 margin-top, margin-right, margin-bottom, margin-left와 같이 각 방향에 대해 개별적으로 설정할 수 있습니다. 자세한 요소들 정리해보면 다음과 같습니다. 간단한 예시도 참고해주세요.
1. margin-top, margin-right, margin-bottom, margin-left: 각 방향에 대한 여백을 개별적으로 설정할 수 있습니다. 예를 들어, margin-top: 10px;은 위쪽 여백을 10픽셀로 설정합니다.
2. margin: 네 방향 모두에 대한 여백을 한 번에 설정합니다. 여러 값을 한 번에 지정할 수 있으며, 순서에 따라 top, right, bottom, left 순으로 설정됩니다. 예를 들어, margin: 10px 20px 15px 5px;는 위쪽, 오른쪽, 아래쪽, 왼쪽 순으로 각각 10px, 20px, 15px, 5px의 여백을 설정합니다.
<style>
.margin-example {
width: 200px;
height: 100px;
background-color: #f0f0f0;
margin: 10px 20px 15px 5px;
}
</style>

'면접준비' 카테고리의 다른 글
| [프론트엔드 면접] HTML과 HTML5의 차이점은? (0) | 2024.02.17 |
|---|---|
| [프론트엔드 면접] HTTP와 HTTPS의 개념 및 차이점 (6) | 2024.02.12 |
| [ 프론트엔드 면접 ] Vue.js 면접 질문 정리 (1) | 2023.04.07 |
| [ 리액트 면접준비 ] 프론트엔드 면접 준비, React.js (3) | 2023.02.21 |
| [ 면접 준비 ] 프론트엔드 개발자 면접 준비 , JavaSctipt (0) | 2023.02.21 |



